You have your sitemap planned ✔
Ready for the next step in the process ✔
You know the pages you want your perfect customers to read ✔
But how does it all connect together and what content should go where? 🤯
Don’t worry we got you.
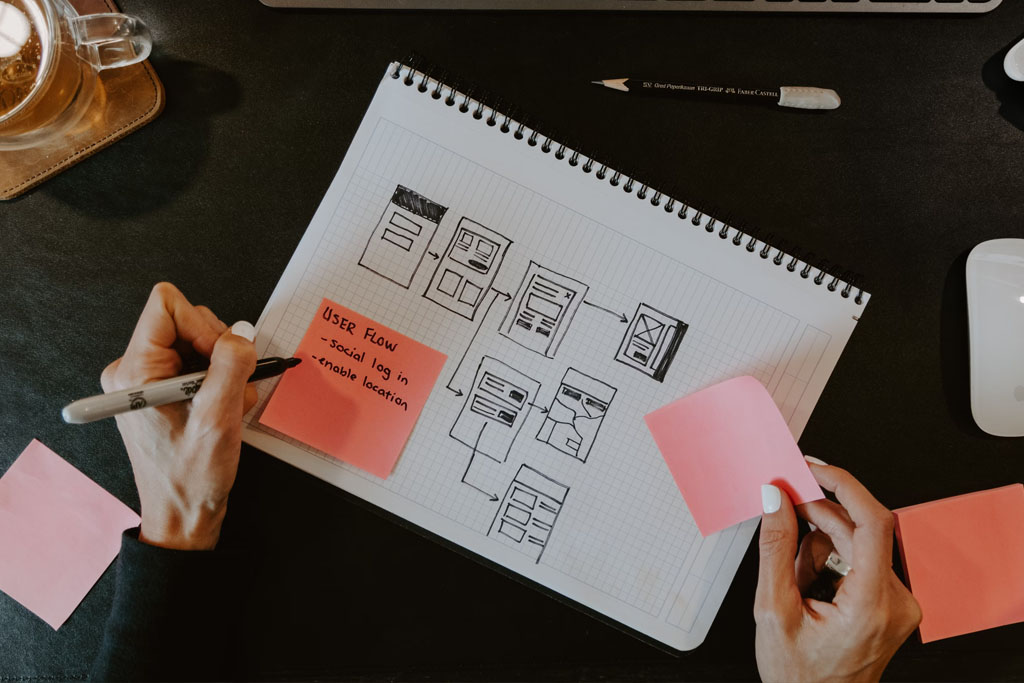
In a nutshell wireframing or prototyping is a quick way to put together a digital product that can be user tested, reviewed by internal teams and amended easily.
Why is it important
The 6 P’s which apply to basically anything. Proper planning and preparation prevents poor performance. There is a 7 P’s but we will save that for another time. 😶 Without a plan of what content will be laid out where and how these elements will interact you could make mistakes without considering a user’s journey.
What is a wireframe
A digital wireframe is a low fidelity mockup of anything that needs to be laid out on a screen. This can be a website, responsive mobile or tablet views, apps and POS screens for example. They all interact with people and have a flow that should guide users on an easy to follow journey through the product. We generally build these with common elements in a building block style.
Images would look like this.

Text would look like this.

And buttons like this.

We then begin laying out these elements on a page and quickly edit them until you perfect the page you are designing.
The benefits
When you have your wireframes designed and perhaps connected online you can then begin to collaborate with your team for feedback. This is important if you are going to user test them with common tasks so you can amend them easily.
User feedback is really valuable information and can be the difference between making a digital product successful or not.
Not only is user feedback a great benefit but internal teams can begin to get involved and critique your website from a business goal point of view and where key content could be placed.
When a website is wireframed this is much easier to amend compared to a high fidelity or a fully coded website. If you are using an external team to design and build your website this will help avoid any unexpected costs for having to revisit work.
Tools to help
There are lots of great tools around that are easy to use and some of the offer free subscriptions for smaller work.
For creating basic wireframing wireframecc is a great free tool which uses drag and drop elements and is easy to use.
You can link these together and save them in an account to work on at your own pace.
Another feature is commenting on the screens for feedback and reminders.
One of our favourites is Invsionapp they offer a free subscription which is great if you are a start up and trying to keep costs down.
This can be used for wireframes and high fidelity prototypes.
You can add comments, leave notes for developers, present and mark up screens.
And lastly you can connect all your pages together so it acts like a website before you move onto the build stage.
Conclusion
Wireframing is important especially for larger sites as it can help iron out any problems before they appear at a later stage in the process which can end up costing more money for the project.
Not only is it a great way to gain feedback it can also be a huge help in writing content which is one of the next steps in the process that we talk about.
If you would like to know more we would be happy to help please Get in touch